-
MySQL数据库面试题总结
1 基础 1.1 基本概念 1、MySQL有哪些数据库类型? 数值类型 有包括 TINYINT、SMALLINT、MEDIUMINT、INT、BIGINT,分别表示 1 字节、2 字节、3 字节、4 字节、8 字节的整数类型。 1)任何整数类型都可以加上 UNSIGNED 属性,表示无符号整数。 2)任何整数类型都可以指定长度,但它不会限制数据的合法长度,仅仅限制了显示长度。 还有包括 FLOAT…...
- 0
- 0
- 554
-
Web2 是使用 JavaScript 构建的,Web3 也应该如此
在过去的几个月里,我们听说过很多关于 Web3 的信息,但是,关于它是什么以及我们如何对其进行操作仍然存在神秘因素。加密行业的最新市场低迷导致用户和开发人员进一步怀疑,但我们必须将 Web3 的基础设施与加密市场可能爆发的波动区分开来。通过专注于构建和改进 Web3 的基础,我们将开始发现这项技术的真正潜力。要做到这一点,我们首先需要鼓励更多的开发人员参与到这个新的网络时代。JavaScript …...
- 0
- 0
- 83
-
【Vue全家桶】新一代的状态管理–Pinia
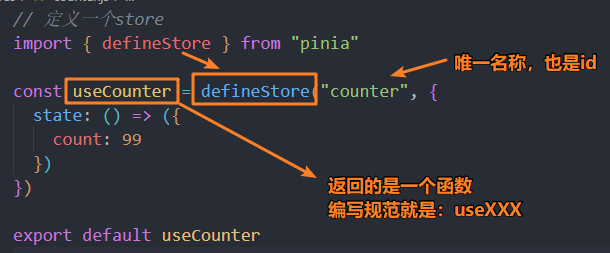
【Vue全家桶】新一代的状态管理--Pinia ? 什么是 Pinia如何使用 Pinia ?认识 Store1. 定义一个store2. 使用 store ? 操作 State? Getters1. 认识和定义 Getters2. 访问 Getters ?认识和定义 Action ? 什么是 Pinia Pinia (西班牙语中的菠萝),本质上依然是一个状态管理的库,用于跨组件、页面进行状态共享…...
- 0
- 0
- 407
-
《MySQL高级篇》七、性能分析工具的使用(慢查询日志 | EXPLAIN | SHOW PROFILING | 视图分析 )
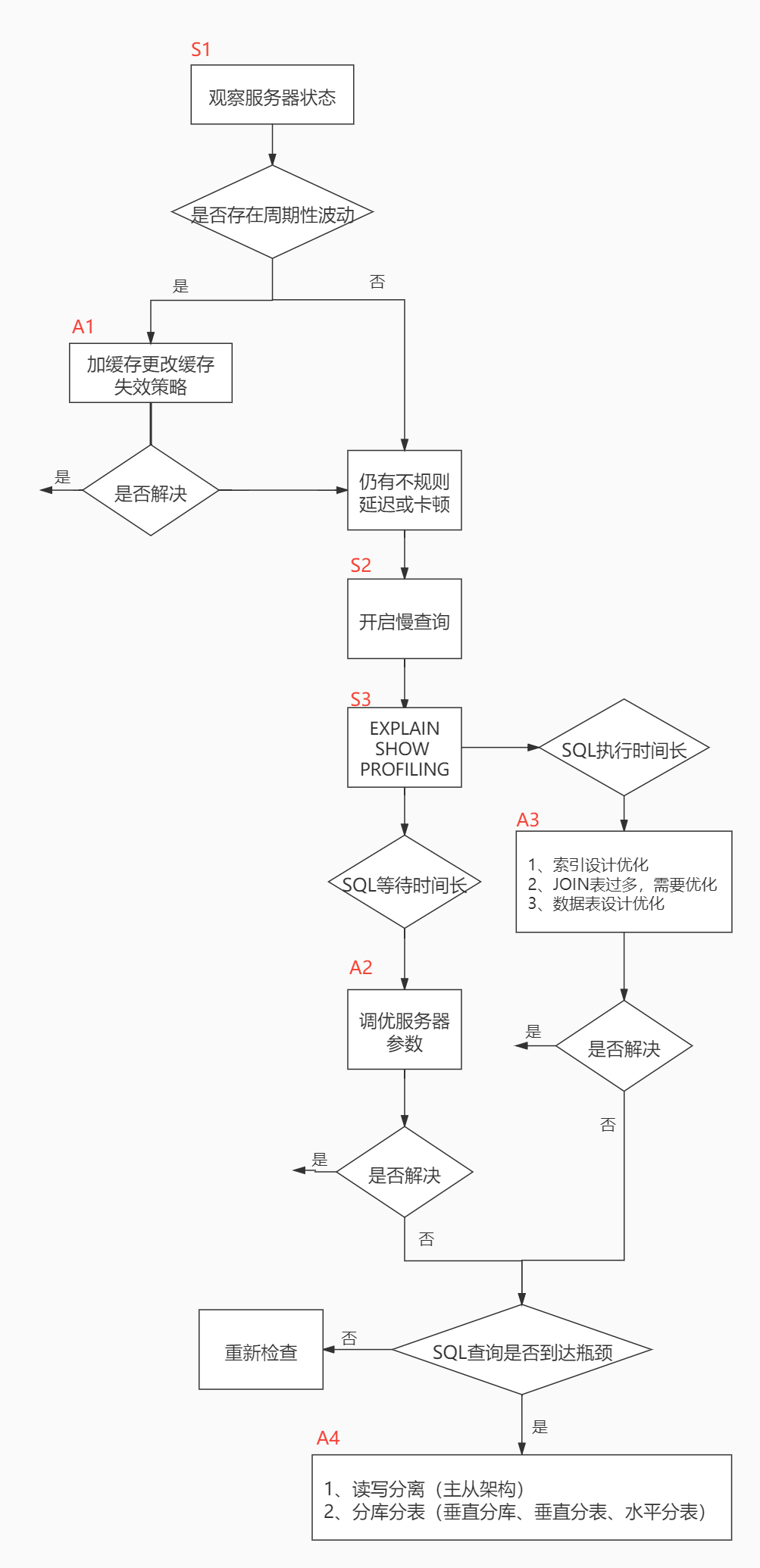
在数据库调优中,我们的目标就是响应时间更快,吞吐量更大。利用宏观的监控工具和微观的日志分析可以帮我们快速找到调优的思路和方式 1. 数据库服务器的优化步骤 当我们遇到数据库调优问题的时候,该如何思考呢?这里把思考的流程整理成下面这张图。 整个流程划分成了 观察(Show status) 和 行动(Action) 两个部分。字母 S 的部分代表观察(会使用相应的分析工具)…...
- 0
- 0
- 57
-
对接第三方顺丰丰桥下单Api接口实战教程java
对接第三方顺丰丰桥下单接口实战 前言pom文件顺丰依赖Controller层Service层ServiceImpl实现类层封装请求参数顺丰丰桥下单响应参数 前言 在接入第三方顺丰Api之前要先登录LaaS开放平台,如果您是首次与顺丰合作,可通过注册平台账号后登录。 如果您已有开放平台账号,可直接使用账号密码登录。如果您已有月结管家/速打平台/数据灯塔账号,可选择对应登录方式直接登录。如果您是顺丰内…...
- 0
- 0
- 489
-
前端加密JS库–CryptoJS 使用指南
时候项目涉及到的敏感数据比较多,为了信息安全,我们常常需要对一些数据进行接口加密处理,如编码、将明文转化为暗文、加密比对、AES + BASE64 算法加密等。接下来我们就分别说一下 CryptoJS 常用的一些方法。 CryptoJS文档 为什么要编码? 由于一些网络通讯协议的限制, 又或者是出于信息加密的目的, 我们就需要将原信息转换为base64编码,然后才能进行传输.例如,发送某些含有 A…...
- 0
- 0
- 2.3k
-
【TypeScript】深入学习TypeScript装饰器
1、装饰器 装饰器是一种特殊的声明,可以附加到类声明、方法、访问器、属性或参数上 装饰器使用@expression 的形式,其中expression 必须是一个函数,该函数将在运行时被调用,并带有关于被装饰的声明的信息 例如,给定装饰器@Ailjx,那么我们就可以编写以下函数: // target接收被装饰的对象 function Ailjx(target: any) { // 对 "t…...
- 0
- 0
- 58
-
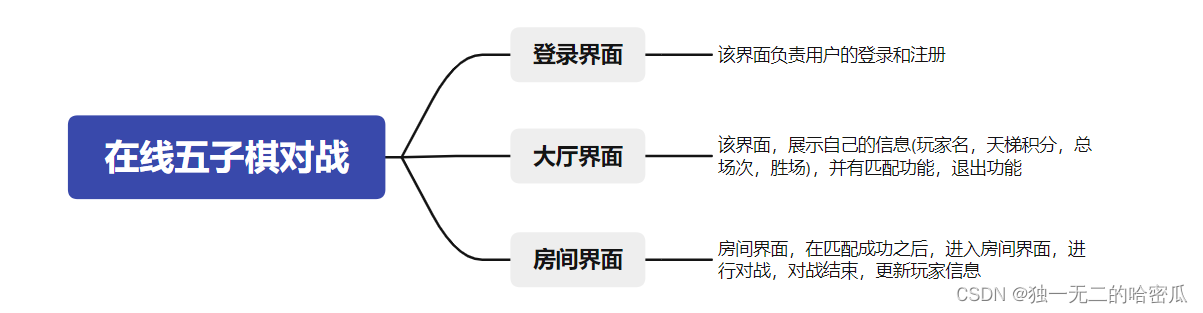
基于 SpringBoot + MyBatis 的在线五子棋对战
文章目录 1. 项目设计2. 效果图展示3. 创建项目以及配置文件3.1 创建项目3.2 配置文件3.2.1 在 application.properties 中添加配置文件3.2.2 在 resources 目录下创建mapper 4. 数据库设计与实现5. 登录注册模块5.1 设计登录注册交互接口5.2 设置登录注册功能返回的响应类5.3 使用 BCrypt 对密码进行加密5.4 完成 MyB…...
- 0
- 0
- 595
-
MySQL遵循最左前缀匹配原则!面试官:回去等通知吧
我们都知道,MySQL的Innodb引擎中,索引是通过B+树来实现的。不管是普通索引还是联合索引,都需要构造一个B+树的索引结构。 那么,我们都知道普通索引的存储结构中在B+树的每个非节点上记录的索引的值,而这棵B+树的叶子节点上记录的是聚簇索引(主键索引)的值。 如: 那么,如果是联合索引的话,这棵B+树又是如何存储的呢? 在联合索引中,联合索引(name,age)也是一个B+树,非叶子节点中记…...
- 0
- 0
- 60
-
Java面试之JavaWeb常用框架(offer 拿来吧你)
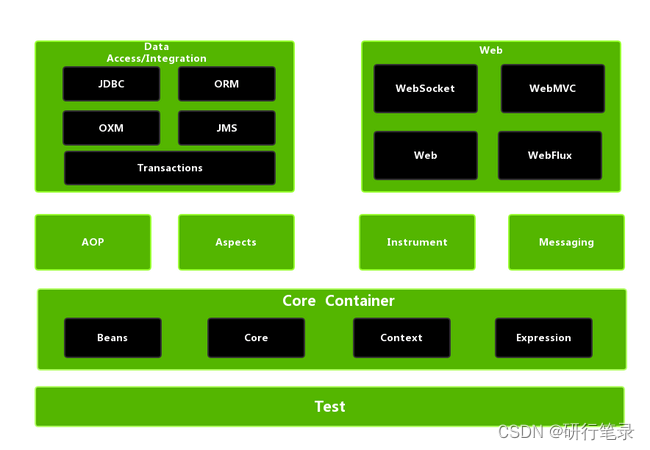
现在关于Java面试的资料是层出不穷,对于选择困难症的同学来说,无疑是陷入了一次次的抉择与不安中,担心错过了关键内容,现在小曾哥秉持着"融百家之所长,汇精辟之文档"的思想,整理一下目前主流的一些八股文,以达到1+1 > 2 的效果! 文章目录 1、Spring1.1、什么是 Spring 框架?1.2、对Spring IOC的了解1.3、对Spring 容器的了解1.4、…...
- 0
- 0
- 526
-
如何搭建一个vue项目(完整步骤)
如何搭建一个vue项目(完整步骤) 一、环境准备 1、安装node.js 下载地址:https://nodejs.org/zh-cn/界面展示 2、检查node.js版本 查看版本的两种方式 1|node -v 2|node -version 出现版本号则说明安装成功(最新的以官网为准) 3、为了提高我们的效率,可以使用淘宝的镜像源 输入:npm install -g cnpm --registr…...
- 0
- 0
- 446
-
【Spring Cloud】新闻头条微服务项目:使用JWT+MD5+Salt进行登录验证
个人简介: > ?个人主页:赵四司机 > ?学习方向:JAVA后端开发 > ?种一棵树最好的时间是十年前,其次是现在! > ⏰往期文章:SpringBoot项目整合微信支付 > ?喜欢的话麻烦点点关注喔,你们的支持是我的最大动力。 前言: 最近在做一个基于SpringCloud+Springboot+Docker的新闻头条微服务项目,现在项目开发进入了尾声,我打算通过…...
- 0
- 0
- 477
-
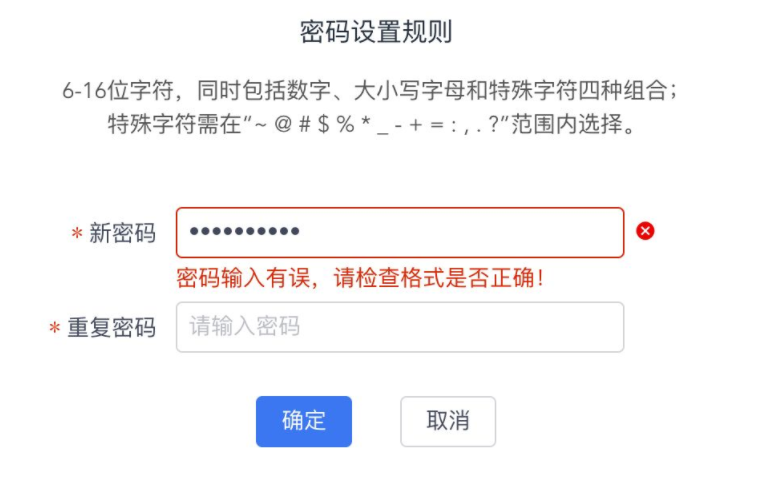
一看就懂:正则表达式
目录 案例引入 正则表达式 命名规范 结构组成 用途场景 Java中的正则校验 正则元字符 正则:普通字符 正则:\d 正则:\D 正则:\w 正则:\W 正则:\s 正则:\S 正则:. 正则:| 正则:[abc] 正则:[^abc] 正则:[a-z] 正则:[^a-z] 正则:\num 正则:? 正则:+ 正则:{n} 正则:{n,m} 正则:* 案例引入 在讲正则表达式前,我们不妨先从一个场…...
- 0
- 0
- 43
-
三个案例告诉你,数仓数据流如何搭建?
1、Confluent从使用Stitch的批量ETL到使用Kafka的流式ETL的数据仓库现代化 Confluent尽量多用自身开发的软件来实现内部数据仓库管道的现代化的做法,该使用案例在大多数组织中都是简单和标准的:将Salesforce数据提取、转换和加载(ETL)到Google BigQuery数据仓库中,以便企业可以使用这些数据。但实际上它要比听起来更为复杂。 组织通常依靠第三方ETL工具…...
- 0
- 0
- 609
-
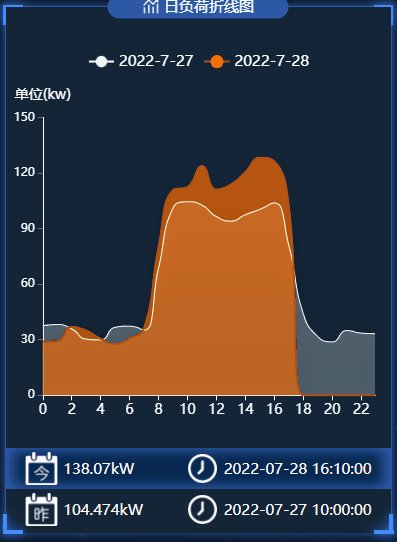
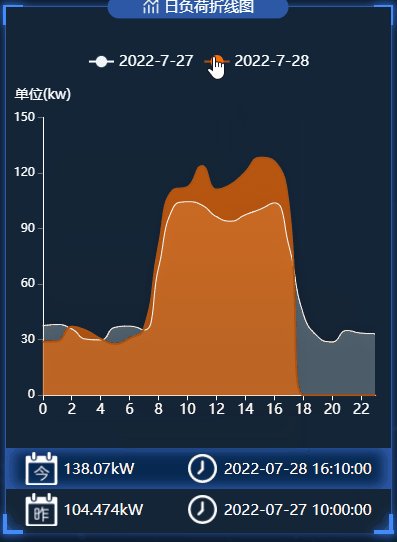
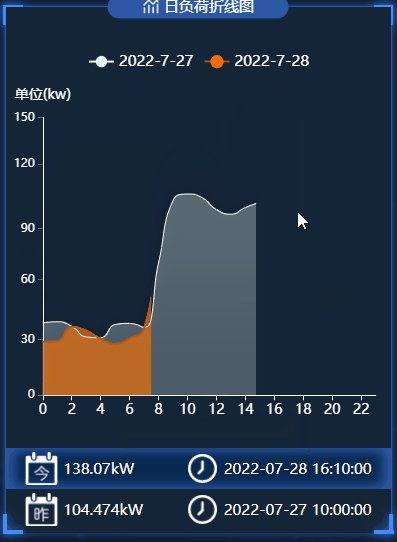
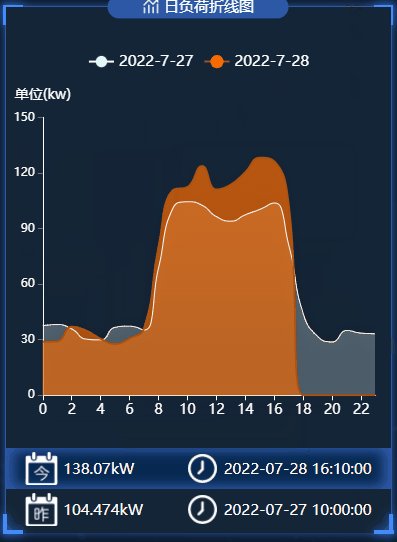
echarts公司内部图表(冒死上传)
最近公司有一个需求,要做一个数据可视化的页面,所有的图表都在下面,做这些都是本人自己写的,全部都是真是的项目中的代码,包含有柱状图、折线图、水球图以及散点图,这里直接打出来给大家练手,希望大家多多支持,如果这篇文章对您有用的话,记得?+⭐️哦!!!? 数据: 链接:https://pan.baidu.com/s/1oQssniZ7wklWL-whIfofvA?pwd=3dpn 提取码:3dpn ☀…...
- 0
- 0
- 633
-
【Springboot】微服务学习笔记十:微服务项目整合Kafka实现文章上下架功能
2.传递对象消息 目前springboot整合后的kafka,因为序列化器是StringSerializer,这个时候如果需要传递对象可以有两种方式: 方式一:可以自定义序列化器,对象类型众多,这种方式通用性不强,这里不做介绍。 方式二:可以把要传递的对象进行转json字符串,接收消息后再转为对象即可,本项目采用这种方式。 (1)修改生产者代码 @GetMapping("hello&…...
- 0
- 0
- 20
-
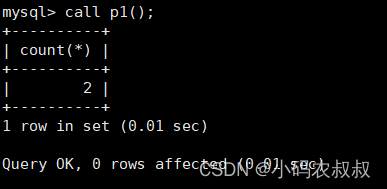
mysql 存储过程详解
前言 在项目开发中,经常会遇到这样一种场景,当修改A表的一条数据时,需要关联修改B表、C表甚至其他更多表的数据,为什么会这样呢? 在真实的业务场景中,往往一张表的数据关联的业务是多样的,举例来说,用户在页面上完成一个订单,对服务端来说,与这个订单相关的业务还有很多,比如生成一条出库记录,扣减库存,用户的账户余额扣减,商家的账户余额增加,财务结算等等… 所有这些不同的业务员操作,在服务端来说,最终体…...
- 0
- 0
- 438
-
数据库为何需要多区域应用程序架构?
多区域应用程序架构是任何云应用系统最重要的方面之一。它的意义不仅仅在于覆盖全球和接近客户,还在于确保应用程序可以在不同的区域和国家顺利运行。 因此,您的数据库应驻留在多个区域,那样即使遇到自然灾害或电力中断等意外问题,也能确保高可用性和高性能。 多区域意味着什么? 多区域意味着您的应用程序覆盖多个区域。每个区域都是一个独立的数据中心,含有自己的数据库和负载均衡系统。不同区域的数据库彼此之间没有连接…...
- 0
- 0
- 70
-
MySQL索引原理及慢查询优化
背景 MySQL凭借着出色的性能、低廉的成本、丰富的资源,已经成为绝大多数互联网公司的首选关系型数据库。虽然性能出色,但所谓“好马配好鞍”,如何能够更好的使用它,已经成为开发工程师的必修课,我们经常会从职位描述上看到诸如“精通MySQL”、“SQL语句优化”、“了解数据库原理”等要求。我们知道一般的应用系统,读写比例在10:1左右,而且插入操作和一般的更新操作很少出现性能问题,遇到最多的,也是最容…...
- 0
- 0
- 92
-
一篇永久摆脱Mysql时区错误问题,idea数据库可视化插件配置
项目场景: 今天在做项目的时候遇到一个关于mysql时区的问题,在这里汇总记录一下解决过程,希望可以帮助到有需要的人。 问题描述 在做项目的时候突然遇到以下的报错,可以看到是说 数据库的时区错误,这里使用的是Mysql 8.0.15数据库。 这里试用了idea提供的数据库可视化插件。 以下报错使得无法访问数据库。 org.apache.ibatis.exceptions.PersistenceEx…...
- 0
- 0
- 398
-
SpringBoot中幕——配置文件properties与yml
⭐️前面的话⭐️ 本篇文章将介绍有关SpringBoot的配置文件,SpringBoot的配置文件格式有两种,一种是项目中默认生成的properties文件,另外一种就是yml格式的配置文件,yml文件可以理解为properties文件的升级版,yml语法没有properties语法那么沉余,并且更通用。 小贴士:博主推荐->学习面试刷题必用工具 ?博客主页:未见花闻的博客主页 ?欢迎关注?…...
- 0
- 0
- 58