给大家安利一个免费且实用的前端刷题(面经大全)网站,?点击跳转到网站。
本节教程我会带大家使用 HTML 、CSS和 JS 来制作一个 小霸王游戏机网页版
✨ 前言
?️ 本文已收录于?️100个HTML小游戏专栏:100个H5游戏专栏 https://blog.csdn.net/qq_53544522/category_12064846.html
https://blog.csdn.net/qq_53544522/category_12064846.html
? 目前已有100+小游戏,源码在持续更新中,前100位订阅优惠,先到先得。
? 订阅专栏后可阅读100个HTML小游戏文章;还可私聊进前端/游戏制作学习交流群;领取一百个小游戏源码。
在线演示地址: https://code.haiyong.site/moyu/xbw/
https://code.haiyong.site/moyu/xbw/
源码也可在文末进行获取
✨ 项目基本结构
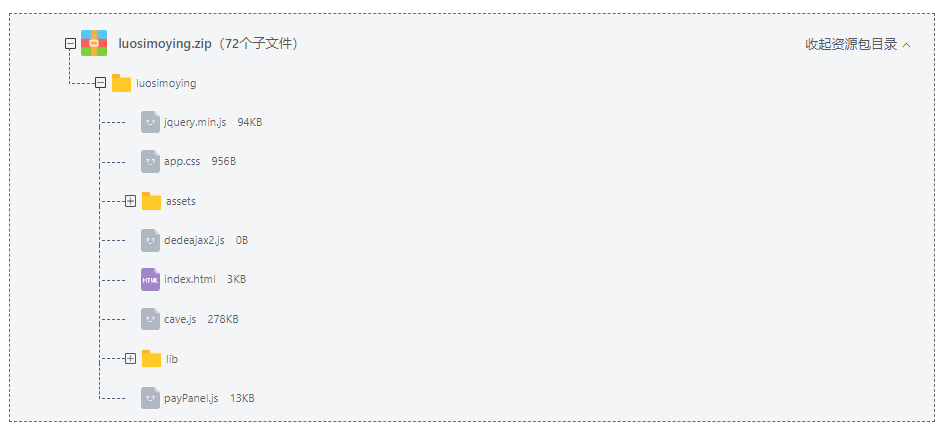
大致目录结构如下(共72个子文件):
场景展示

 |
 |
 |
 |
HTML源码
CSS 源码
html,body
- html,
- body {
- margin: 0;
- height: 100%;
- background: #d0e7f9;
- -webkit-touch-callout: none;
- -webkit-user-select: none;
- -khtml-user-select: none;
- -moz-user-select: none;
- -ms-user-select: none;
- user-select: none;
- }
main
panel
- .panel {
- position: relative;
- height: 100%;
- padding: 20px;
- box-sizing: border-box;
- background: #f8f1d7;
- border-radius: 15px;
- display: flex;
- flex-direction: row;
- box-shadow: inset 8px 8px #fffef7;
- }
area
controller
- .controller {
- position: relative;
- width: 140px;
- height: 140px;
- align-self: flex-end;
- filter: drop-shadow(5px 5px 0px rgba(255, 255, 255, .8));
- }
JS 源码
js 代码较多,这里提供部分,完整源码可以在文末下载
用于8键模式 将角度转换成方向
将相关方式信息转换为keyCode,并放入数组中
将方向信息转换为keyCode后,以数组形式返回
- Joystick.prototype.getCodeArr = function(direction){
- var me = this;
- switch(direction){
- case 'up':return [me.keyCodes[0]];break;
- case 'down':return [me.keyCodes[1]];break;
- case 'left':return [me.keyCodes[2]];break;
- case 'right':return [me.keyCodes[3]];break;
- case 'right_up':return [me.keyCodes[3], me.keyCodes[0]];break;
- case 'right_down':return [me.keyCodes[3], me.keyCodes[1]];break;
- case 'left_up':return [me.keyCodes[2], me.keyCodes[0]];break;
- case 'left_down':return [me.keyCodes[2], me.keyCodes[1]];break;
- default:break;
- }
- }
nes资源
NES(Nintendo Entertainment System的缩写),是Nintendo在20世纪80年代和20世纪90年代发售的一种家庭主机,俗称红白机,也是此类游戏机在日本以外的地区发行版本的缩写,在日本发行的游戏机型缩写为FC(Family Computer)又写作Famicom。在该游戏平台上比较著名的游戏有《Contra》,《Super Mario》等等。任天堂FC的后续机种是1990年推出的任天堂SFC。nes20世纪80年代末、90年代初进入中国,是80后最早接触的游戏机。
而*.nes/.NES文件格式(后缀名的文件.nes)是NES二进制程序的分配事实上的标准,在使用即使在许可的模拟器,如商业化PocketNES和Wii虚拟主机。它通常被称为iNES格式,因为它是由Marat Fayzullin为名为iNES的模拟器创建的。
几十个.nes文件,全都打包放在文末的下载链接里了。

源码下载
1.CSDN资源下载: https://download.csdn.net/download/qq_44273429/87024945
https://download.csdn.net/download/qq_44273429/87024945
2.从海拥资源网下载: https://code.haiyong.site/666/
https://code.haiyong.site/666/
3.也可通过下方卡片添加好友回复小霸王获取